Moving a WordPress site into a Docker Container
WordPress is a very popular and flexible Content Management System (CMS). If you build websites, you are likely to have worked with (or had someone ask you to) WordPress.
There are several tutorials about how to set up a new WordPress site with docker. Here is a very good one. However, no one really says how to move an existing WordPress site into a docker container.
I have several servers on Digital Ocean, Linode and Vultr, and I decided to move a couple of my sites, including this one, from a shared server, into docker containers on my servers.
Here is my usual process.
Things to note
- I will be using _example.com_as the domain in this article.
- I will use 12.34.56.78 as the IP address of the server.
- I am working with an Ubuntu 16.04 server.
Prerequisites
Install Nginx on the server. We’ll use Nginx as a reverse proxy for our docker container, so we have to install it using the following command.
sudo apt install nginx
Step 1: Understanding Docker Compose
In the last post, we used the direct docker --run command but since we’ll be dealing with more than one container, it’ll be much easier to work with docker-compose.
Docker compose is a tool used to configure several containers at once. From the official documentation
Compose is a tool for defining and running multi-container Docker applications. With Compose, you use a Compose file to configure your application’s services. Then, using a single command, you create and start all the services from your configuration.
To update (or install) your docker version to the latest one and install docker-compose, you can run the following command.
wget -O - https://bit.ly/docker-install| bash
With docker-compose, we will define a single docker-compose.yml file for our entire stack.
Step 2: Export the WordPress site
Before you start moving your WordPress site, it is usually a good idea to deactivate all plugins first.
We need the following things from the current site.
- A zip archive of the entire contents of the WordPress site. (I’ll refer to this as site.zip)
- A dump of the MySQL database. (I’ll refer to this as database.sql)
- The database name. (I’ll refer to this as example_db_name)
- The database password. (I’ll refer to this as example_db_password)
- The database user. (I’ll refer to this as example_db_user)
Once you have them, place them in the root of your current site. i.e example.com/database.sql and example.com/site.zip.
Step 3: Set up the site source code
Make sure the /var/www/example.com folder is empty, then create an src/ folder inside it to contain our site code. You can do both of those with the following commands
rm -r /var/www/example.com/*
mkdir -pv /var/www/example.com/src
Now we will download the site archive we created to our site.
cd /var/www/example.com
wget "http://example.com/site.zip" --no-check-certificate
Next we will unzip the site.zip archive into the src folder
unzip site.zip -d src/
Now, we should have our WordPress site code fully copied to our server
Step 4: Set up the site database
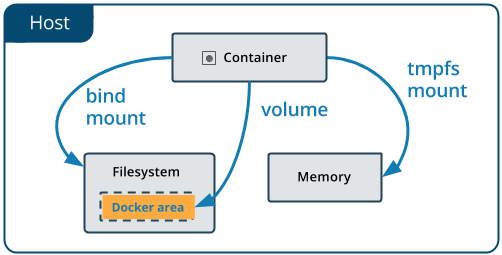
WordPress requires a database to work, and since we want to keep our data, we’ll store the data in a directory volume which we will mount unto our docker container.
Next, we’ll create the folder /var/www/example.com/database to contain our database data and configuration.
mkdir -pv /var/www/example.com/database
We will store our database data inside the database/data folder, so we create it using the following command
mkdir -pv /var/www/example.com/database/data
The MySQL container will execute any .sh, .sql or .sql.gz file in the /docker-entrypoint-initdb.d folder inside the container. So, we will place our sql dump into a folder and mount that into the /docker-entrypoint-initdb.d folder of the container.
mkdir -pv /var/www/example.com/database/initdb.d
cd /var/www/example.com/database/initdb.d
wget "http://example.com/database.sql" --no-check-certificate
Step 5: Start Docker containers using docker-compose
We will be using the official WordPress docker image to hold our code, and the official MySQL image for our database. To prepare the docker-compose, we’ll need to create a docker-compose.yml file
Now, we’ll create the docker-compose.yml file.
touch /var/www/example.com/docker-compose.yml
Edit docker-compose.yml and add the following
version: '2'
services:
example_db:
image: mysql:5.7
container_name: example_db
volumes:
- ./database/data:/var/lib/mysql
- ./database/initdb.d:/docker-entrypoint-initdb.d
restart: always
environment:
MYSQL_ROOT_PASSWORD: aieububsnlVUOBWHLEINA # any random string will do
MYSQL_DATABASE: example_db_name # the name of your mysql database
MYSQL_USER: example_db_user # the name of the database user
MYSQL_PASSWORD: example_db_password # the password of the mysql user
example:
depends_on:
- example_db
image: wordpress:php7.1 # we're using the image with php7.1
container_name: example
ports:
- "1234:80"
restart: always
links:
- example_db:mysql
volumes:
- ./src:/var/www/html
We will bring up our docker containers using the docker-compose command.
To keep our site data safe, we will add Docker Volumes to the example and example_db services. This means that if we decide to take the container down, our site and data won’t be deleted.
cd /var/www/example.com
docker-compose up -d
Step 6: Use Nginx as a reverse proxy to our Docker Container
Our Docker container is now running, but our site is not up just yet. Let us set up our Nginx configuration file for our website to serve content from within our docker container.
cd /etc/nginx/sites-available
touch example.com.conf
Now edit example.com and make it look like this.
server {
listen 80;
listen [::]:80;
server_name example.com www.example.com;
location / {
proxy_pass http://0.0.0.0:1234;
proxy_set_header Accept-Encoding "";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
Enable the site config so Nginx can load it
ln -s /etc/nginx/sites-available/example.com.conf /etc/nginx/sites-enabled/example.com.conf
Reload Nginx for our configuration to take effect.
/etc/init.d/nginx reload
Step 7: Fix wp-config.php
If you try to visit the site now, you’ll most likely see a database error. To fix this, edit the wp-config file at /var/www/example.com/src/wp-config.php and change
/** MySQL hostname */
define('DB_HOST', 'localhost');
to
/** MySQL hostname */
define('DB_HOST', 'mysql');
Also, just above /* That's all, stop editing! Happy blogging. */, add the following
if (isset($_SERVER['HTTP_X_FORWARDED_PROTO'])
&& $_SERVER['HTTP_X_FORWARDED_PROTO'] === 'https') {
$_SERVER['HTTPS'] = 'on';
}
Congratulations! You should be able to visit your site and see everything working properly.
Step 8: Install a free SSL certificate and use HTTPS (Optional)
To do this, follow step 4 to 7 of my last post.
Feel free to ask any questions, and leave comments of how this went for you.